Creación de sitios web por cuenta propia en el creador de WebWave
La posición de Internet crece cada año: redes sociales, aplicaciones, sitios web, etc. Son una parte creciente de nuestra vida privada y profesional. Antes, para crear un sitio web, había que codificarlo o subcontratar a otra persona, una agencia o un autónomo. No es un trato barato, y tampoco nos da la certeza de que el proyecto final sea satisfactorio para nosotros.
Hoy en día sólo necesitamos una buena herramienta, un poco de estética y el sitio web está listo. Hablamos, por supuesto, de creadores… pero ¿cuáles? Hay muchos en el mercado, pero no siempre nos dan todo el alcance de las posibilidades y el SEO es insuficiente. Será diferente en el caso de WebWave – allí encontrará algo para usted tanto creadores independientes, empresarios, aficionados, etc. – Desde un aficionado, pasando por un autónomo, hasta la agencia.
Creación de sitios web sin codificación
WebWave apareció en el mercado polaco en 2013 y desde entonces se ha desarrollado sistemáticamente y se ha mejorado el asistente. La herramienta permite al usuario crear un sitio web por sí mismo mediante la función de arrastrar y soltar, es decir, arrastrar y soltar. Esto no requiere conocimientos especializados de diseño y desarrollo web ni habilidades de codificación. Con el ratón, podemos colocar fácilmente cada objeto con una precisión de 1 píxel, exactamente donde lo queremos.
El uso del asistente es totalmente intuitivo, sencillo y divertido, y los creadores te dan total libertad de diseño. Puede crear su sitio web de principio a fin usted mismo, o utilizar una de las más de 80 plantillas gratuitas, que son totalmente editables. Además, tenemos la opción de utilizar elementos ya hechos que nos permiten construir un sitio web basado en secciones que, por supuesto, podemos ajustar a nuestras propias necesidades.
¿Qué palabra describe mejor al creador WebWave? ¡Profesionalidad! Los sitios web que se realizan en él, no se apartan de los proyectos creados por las agencias web.
- Son totalmente responsivas, lo que significa que la vista de la página se adapta a la pantalla de la herramienta en la que se muestra;
- Son fáciles de encontrar en los motores de búsqueda de Google, Yahoo, etc;
- Tener un código muy bien optimizado que permita que las páginas se carguen rápidamente.
Las funciones que ofrece el propio creador son realmente numerosas. Uno podría estar tentado de decir que, entre todas las propuestas del mercado, es la que más nos da. También podemos utilizar fácilmente la integración con herramientas externas.
Las mayores ventajas de WebWave son:
- páginas multilingües
- adquisición automática del certificado SSL y entrada en Google
- posibilidad de cargar su propio código HTML, CSS o JavaScript (para los webmasters más experimentados)
- estadísticas propias del sitio web – posibilidad de utilizar el Analizador SEO
- propia página de error 404 y página de redirección 301
- opción de crear una tienda con una amplia gama de ediciones y métodos de pago
- integración con Facebook, Disquss, Google Maps, Google Analytics, LiveChat, Freshmail, Shopify, Salesmanago y muchos otros.
Pero WebWave no es sólo el creador. Además tenemos, entre otros, un sencillo sistema de gestión de contenidos (CMS) y un panel de webmaster. Si otra persona va a añadir textos en nuestra web, podemos darle acceso al panel del CMS, a través del cual podrá editar las entradas existentes, cambiar las fotos de la galería o añadir un nuevo artículo, pero ya no habrá opción de que mueva o elimine ningún elemento de la página. Por otro lado, el panel de webmaster permite cambiar fácilmente entre nuestras páginas sin tener que recordar contraseñas y direcciones posteriores.
Cómo crear un sitio web en WebWave
Para empezar con el asistente WebWave, todo lo que tenemos que hacer es ir a su sitio web y simplemente registrarnos. Se nos creará un panel de webmaster, que es el lugar desde el que gestionamos nuestros sitios. Si queremos hacer un nuevo diseño, hacemos clic en el botón “Nueva página” y optamos por una supuesta página en blanco o elegimos una de las más de 80 plantillas. Una vez hecha la selección, pasamos al asistente.

Los creadores no dejan que sus clientes anden a ciegas, así que directamente en el asistente encontraremos varios materiales instructivos breves, pero informativos, como por ejemplo Cómo hacer un sitio web en 5 minutos. Permitirán a un webmaster novato comprender mejor la herramienta y sus posibilidades. En pomoc.webwavecms.com encontrará una Base de Conocimientos, que describe funciones particulares que podemos introducir en el sitio web y otros beneficios adicionales que recibimos (aparte de la propia herramienta), como por ejemplo, dominio, correo y alojamiento.
Para familiarizarse con el trabajo en el asistente WebWave aún más rápido, recomendamos empezar con una plantilla ya hecha y su edición. Tras hacer clic en un elemento seleccionado de la página, puede modificarlo libremente, desde cambiar su posición hasta editar el contenido, el color, el fondo, las imágenes o añadir una animación, etc.
Una gran ventaja y aceleración en el trabajo en el proyecto del sitio web son los elementos ya hechos, como la galería, el slider, el menú, el formulario de contacto, los botones, el mapa de Google o una nueva subpágina. Incluso tienen una configuración RWD. Se puede decir que son como una plantilla dividida en secciones, que montamos según nuestras preferencias.
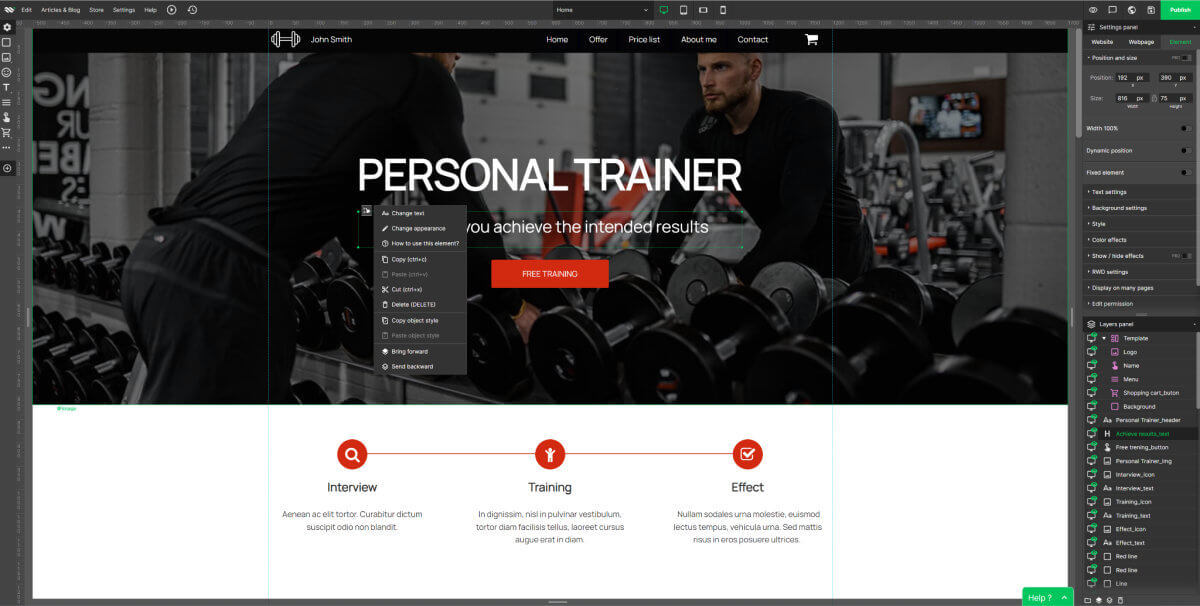
En cuanto al aspecto de la herramienta en sí, no somos los únicos que hemos notado la similitud con Adobe Photoshop e Illustrator. La barra superior puede dividirse en tres partes:
- a la izquierda, hay pestañas de edición, configuración, ayuda, gestión de artículos y tienda online
- en el centro, elegimos la subpágina en la que queremos estar y la vista de la propia página – escritorio, tablet y smartphone – en horizontal y en vertical
- a la derecha encontramos iconos que nos dan la posibilidad de comentar, guardar los cambios y por supuesto publicar.
A la izquierda se encuentran los elementos que se pueden añadir a la página: textos, iconos, fotos, cesta (en caso de crear una web para una tienda), formulario y muchos más. En el lado opuesto, hay un panel de ajustes y capas.
Los cambios posteriores se guardan con el icono de Guardar o con Ctrl S, y cuando estemos listos para mostrar nuestro proyecto a todo el mundo, simplemente pulsamos el botón ‘Publicar’. Podemos modificar nuestro proyecto en cualquier momento, así que si cometemos un error, sólo tenemos que corregirlo, guardar los cambios y publicar la versión actualizada de nuestra web. En caso de cualquier problema, tampoco tienes que preocuparte por perder todo tu proyecto, ya que WebWave guarda una copia de seguridad durante 30 días/
¿Por qué pagamos y cuánto?
El propio asistente y la creación de páginas en él son completamente gratuitos. La publicación también puede tener lugar sin ningún coste si se utiliza un subdominio webwave.dev bajo un ID aleatorio. Sin embargo, para que el sitio web aparezca bajo un determinado dominio, es necesario elegir uno de los planes Premium. El más barato cuesta 3 dólares, mientras que los otros planes cuestan 5 o 7 dólares respectivamente, dependiendo de las características que necesites.
Cada uno de los planes Premium incluye, entre otros, certificado SSL, sin anuncios, entrada en Google y dominio .pl durante un año de forma gratuita. Sin embargo, aparte de estas comodidades, también tienen otras adicionales, que se asignan a un plan concreto – cuanto más alto, más espacio en el servidor (alojamiento), ancho de banda y número de buzones con dominio propio.
En WebWave también podemos prestar atención… a ganar, porque de esta manera la empresa anima a recomendar el asistente a otros. Si las personas remitidas por nosotros pagan el plan premium, recibiremos una comisión del 30% sobre su pago. Podemos utilizar los fondos obtenidos para servicios locales o simplemente pagarlos. Por lo tanto, si usted es, por ejemplo, un vendedor, WebWave también puede ser de su interés.
La empresa también permite crear una cuenta especial para agencias y autónomos que diseñarán sitios web para sus clientes en el asistente, y recientemente se ha creado una página especial de expertos de WebWave, donde encontrará una lista de webmasters y sus ofertas.
Una opción interesante para ganar dinero es también crear las propias plantillas. Si creamos una, que será aceptada en la base de datos de plantillas de WebWave, recibiremos 10 dólares por cada cliente que haya utilizado nuestro proyecto y haya comprado el Plano Premium.
Evaluación y resumen
Teniendo en cuenta todos los elementos y características, WebWave es una herramienta realmente grande y barata. El soporte también es de un nivel muy alto – se puede contactar por teléfono, correo electrónico o en forma de chat (funciona de 8 a 24) y a través de él, podemos pedir ayuda tanto en el tema del propio asistente, como en otros temas relacionados con él o con la empresa. No vamos a esperar mucho tiempo para recibir comentarios. Además, también vale la pena echar un vistazo a Facebook, porque también se formó un grupo allí, en cuyos usuarios de WebWave intercambian información entre sí de forma continua.
Así que si necesita crear un nuevo sitio web, actualizar uno existente o simplemente quiere experimentar con algo nuevo, poner a prueba sus habilidades de diseño, entonces utilice el constructor de sitios web WebWave. O recomiéndalo a otros y benefíciate tú mismo.







