Las 10 Mejores Herramientas para Monitorizar las Core Web Vitals de tu Sitio Web
Lo que garantiza el éxito de un sitio web hoy en día no es solo su contenido y diseño; entregar una experiencia de usuario (UX) fluida y eficiente también es extremadamente crítico. Aquí es donde las Core Web Vitals son importantes, ya que proporcionan una colección de métricas de rendimiento para evaluar la calidad de la experiencia del usuario en un sitio web.
Las Core Web Vitals son fundamentales para atraer visitantes y retenerlos, ya que impactan directamente en la visibilidad de un sitio en Google. Es fundamental que los propietarios de sitios web y desarrolladores comprendan y monitoricen estas métricas.

Por eso decidimos crear esta publicación para discutir qué son las Core Web Vitals, por qué son importantes, cómo se deben monitorizar y cuáles son las mejores herramientas para hacerlo. Si estás tratando de mejorar tu clasificación en Google y la experiencia de usuario de tu sitio, esta publicación es para ti.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son una colección integral de métricas de rendimiento de sitios web que moldean la experiencia del usuario en Internet. Muestran cómo los usuarios perciben e interactúan con los sitios web. Los propietarios de sitios web y los desarrolladores utilizan estas métricas para analizar la visibilidad del sitio en los resultados de búsqueda de Google y evaluar la satisfacción de los visitantes.
Hay tres principales Core Web Vitals:
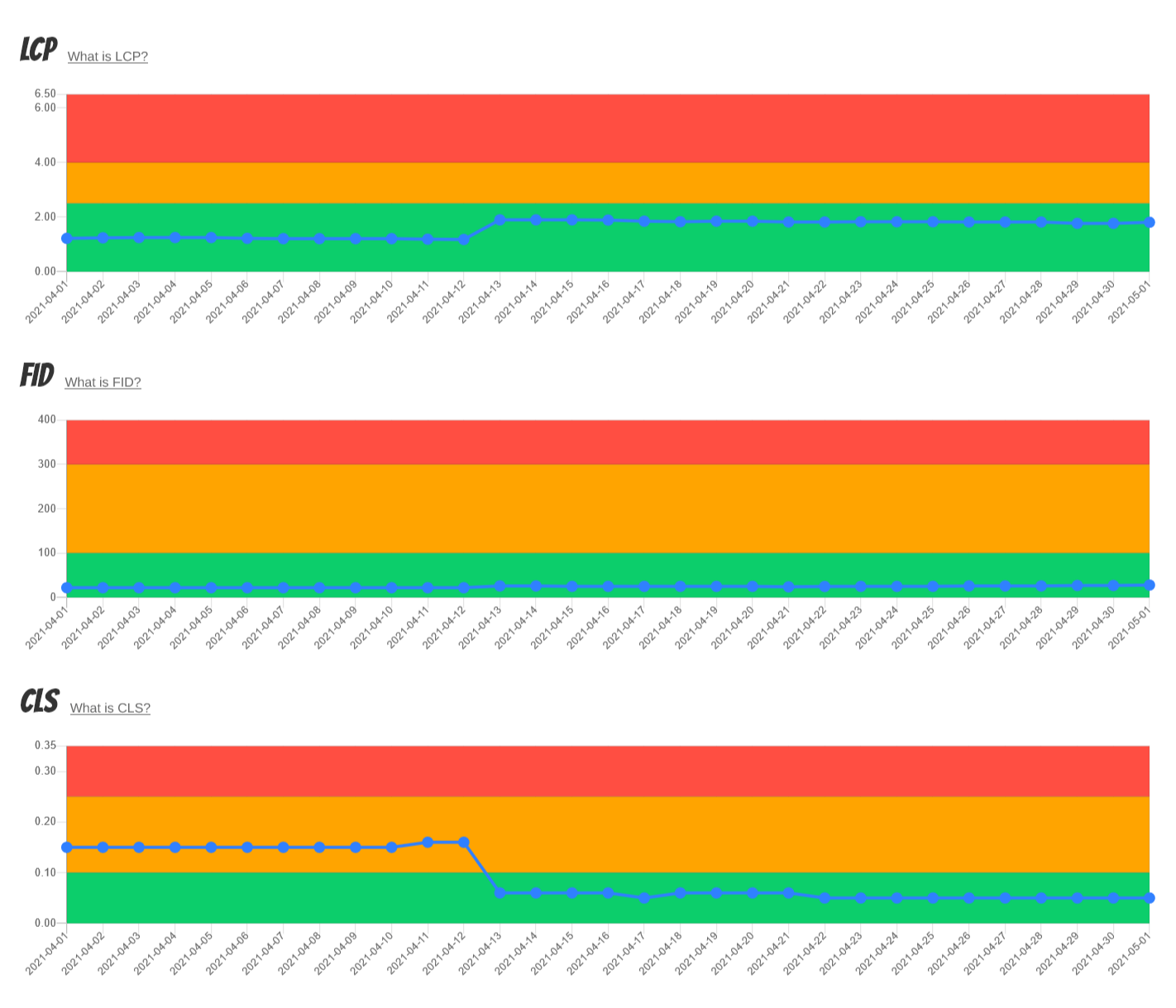
- Largest Contentful Paint (LCP): LCP mide la velocidad de carga de una página web para informarte cuánto tiempo les lleva a los usuarios ver el contenido más esencial. Un LCP más rápido ayuda a los usuarios a ver contenido crítico más rápido.
- First Input Delay (FID): FID se centra en la interactividad para evaluar la capacidad de respuesta de una página web cuando los usuarios interactúan con ella, como cuando hacen clic en un botón. Un FID bajo significa que los usuarios pueden interactuar con el sitio de manera fluida y sin retrasos.
- Cumulative Layout Shift (CLS): CLS muestra la estabilidad visual de una página web, es decir, en qué medida los elementos de la página se mueven durante la carga. Un CLS bajo minimiza cambios inesperados en el diseño para que los usuarios puedan leer o interactuar con el contenido sin interrupciones.
Es importante tener en cuenta que se utilizan dos tipos de datos para evaluar las Core Web Vitals: datos de campo y datos de laboratorio. Los datos de campo reflejan experiencias de usuario del mundo real recopiladas desde el navegador Chrome en los últimos 28 días. Por otro lado, los datos de laboratorio se miden en entornos controlados y no necesariamente muestran cómo los usuarios interactúan con un sitio.
Google considera principalmente los datos de campo para evaluar las Core Web Vitals de un sitio y especificar su clasificación en las búsquedas. Por lo tanto, la optimización del sitio web debe centrarse más en los datos de campo que en los datos de laboratorio.
Lee más sobre las Core Web Vitals aquí.
¿Por qué Monitorizar las Core Web Vitals?
La monitorización de las Core Web Vitals es fundamental para un propietario de sitio web o un desarrollador, ya que muestra la calidad de la experiencia del usuario del sitio y afecta directamente a su clasificación en Google. Estas métricas son conocidas como factores de clasificación esenciales que utiliza Google. Son elementos cruciales para cualquier persona que necesite aumentar la visibilidad y el tráfico de su sitio en línea.
Cuando cualquiera de las métricas de Core Web Vitals cae en las categorías de “Necesita Mejora” o “Deficiente”, es una señal de advertencia de que el sitio necesita una posible mejora de SEO y que la experiencia del usuario es actualmente insuficiente. Tiempos de carga lentos, interacciones no receptivas o inestabilidad visual pueden alejar a los visitantes rápidamente.
Además, una clasificación de sitio reducida debido a las deficientes Core Web Vitals puede llevar a un tráfico orgánico reducido y tasas de conversión insuficientes. Los usuarios siempre eligen sitios de carga rápida, interactivos y visualmente estables.
Es importante saber que la monitorización y optimización de las Core Web Vitals no se trata solo de SEO; implica mejorar la experiencia del usuario, ya que te ayuda a optimizar por completo tu sitio. De esta manera, más usuarios ingresarán a tu sitio y experimentarán un rendimiento más fluido.
Cómo Monitorizar las Core Web Vitals
La monitorización de las Core Web Vitals es fundamental para mantener un alto rendimiento del sitio y proporcionar una experiencia de usuario positiva. Para llevar a cabo esta monitorización, existen varios métodos/herramientas disponibles. Estos métodos te ayudan a detectar de manera proactiva cualquier problema y optimizar tu sitio.
Aquí tienes cuatro opciones para monitorizar las Core Web Vitals:
I. Verificaciones Manuales con Herramientas de Rendimiento
Esta es probablemente la forma más sencilla de monitorizar las Core Web Vitals. Involucra realizar verificaciones manuales utilizando diferentes herramientas de prueba de rendimiento, como:
- Google PageSpeed Insights
- GTMetrix
- WebPageTest
Estas herramientas te permiten enviar la URL de tu sitio y obtener retroalimentación instantánea sobre tu rendimiento y las puntuaciones de las Core Web Vitals. Proporcionan datos detallados para las secciones que necesitan mejoras, incluyendo elementos de página específicos que causan retrasos o cambios en el diseño.
II. Alertas de Google Search Console
Google Search Console envía alertas cuando encuentra problemas con las Core Web Vitals de tu sitio. Esencialmente, es un sistema de notificación beneficioso, pero tiene un inconveniente.
Google considera un promedio móvil de los últimos 28 días. Esto significa que cuando recibes una alerta de Google Search Console, el problema ya ha afectado la clasificación de tu sitio. Como resultado, no es una buena idea depender únicamente de las alertas de Search Console.
III. Servicios de Monitorización de Sitios Web
El siguiente método es utilizar servicios de monitorización de sitios web que siguen específicamente las Core Web Vitals. Estos servicios monitorizan constantemente el rendimiento del sitio y muestran métricas en tiempo real, como LCP, FID y CLS.
Cuando el rendimiento de un sitio empeora, estos servicios ofrecen datos históricos, análisis de tendencias y alertas. Te ayudan a prevenir problemas y proporcionar siempre una excelente experiencia de usuario. Conoceremos estas herramientas más adelante en esta publicación.
IV. Desarrollar tus Propias Herramientas con CrUX y Lighthouse
Si necesitas un sistema más personalizado, incluso puedes desarrollar tus propias herramientas de monitorización utilizando datos del Chrome User Experience Report (CrUX) y el motor Lighthouse.
CrUX proporciona datos de campo del mundo real recopilados de usuarios reales del navegador Chrome. Estos datos te ayudan a conocer el rendimiento de tu sitio con el tiempo. Puedes combinar estos datos con el motor Lighthouse para evaluar tanto datos de campo como datos de laboratorio y obtener una vista completa del rendimiento de tu sitio.
La monitorización de las Core Web Vitals es importante si necesitas mantener una presencia en línea competitiva y proporcionar una experiencia de usuario positiva. Analizar problemas en los datos de laboratorio te ayuda a mejorar de manera proactiva el rendimiento de tu sitio antes de que Google note problemas en la actualización de datos de campo, evitando posibles caídas en las clasificaciones de búsqueda.
Mejores Herramientas para Monitorear Core Web Vitals
Ahora que sabes qué son los Core Web Vitals y por qué son importantes, aprendamos más sobre los mejores servicios que te ayudan a monitorear estas métricas en tu sitio.
1. Super Monitoring

El servicio de Core Web Vitals de Super Monitoring ofrece un enfoque previsor para monitorear el rendimiento de un sitio web. Te ayuda a preservar una interfaz de usuario de alta calidad y evitar que Google degrade tu sitio.
Veamos brevemente las principales características y beneficios de la herramienta de Super Monitoring:
- Monitoreo Integral: El servicio verifica tanto los datos de laboratorio como los datos de campo de Core Web Vitals para ofrecer una vista completa del rendimiento de tu sitio.
- Programación Personalizada: Puedes programar cuándo se miden/recuperan las métricas para alinearlas con los patrones de uso de tu sitio.
- Selección de Dispositivos y Alcance: Puedes elegir monitorear el rendimiento en dispositivos de escritorio o móviles y centrarte en una sola URL o en todo el sitio web.
- Configuración de Umbrales: El servicio te permite personalizar las alertas estableciendo umbrales basados en métricas de Core Web Vitals, incluyendo Pobre o Necesita Mejora, para notificaciones oportunas.
- Detección Proactiva de Problemas: El servicio te ayuda a detectar deterioros repentinos en la calidad de la interfaz y a identificar problemas antes de que afecten el ranking de tu sitio en los motores de búsqueda.
- Prevenir Caídas en el Ranking: Identificando y resolviendo problemas de Core Web Vitals con anticipación, puedes evitar que Google degrade tu sitio web, asegurando una visibilidad constante en los resultados de búsqueda.

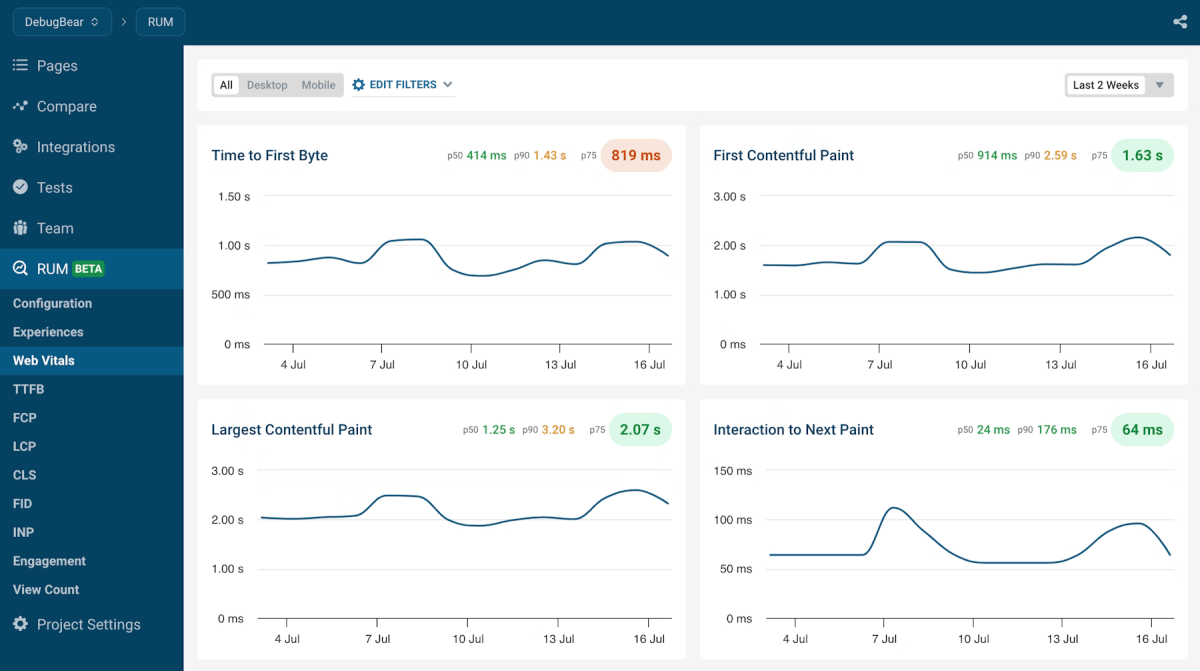
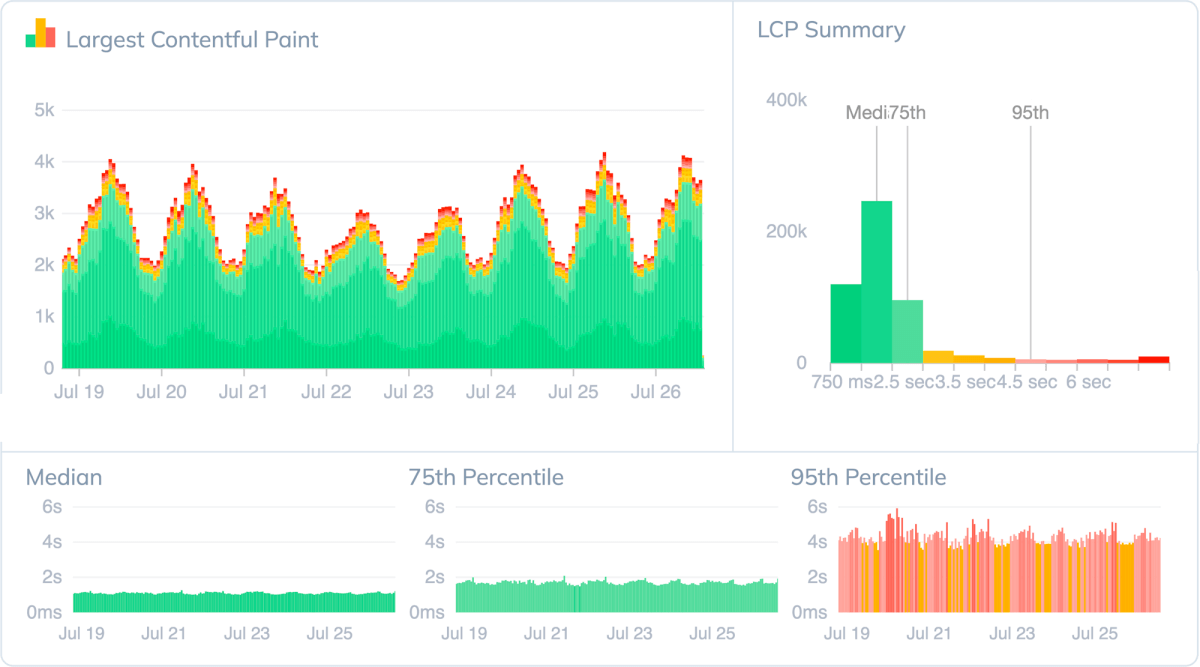
2. DebugBear

El servicio de Core Web Vitals de DebugBear te ayuda a monitorear y mejorar el rendimiento de tu sitio web. Realiza un seguimiento continuo de métricas cruciales utilizando CrUX para detectar cambios en el rendimiento con el tiempo. Su panel de control fácil de usar te ayuda a identificar páginas con carga lenta y optimizarlas con facilidad.
Los informes diarios de laboratorio de Google Lighthouse de DebugBear te proporcionan información oportuna sin tener que esperar 28 días para las actualizaciones de datos de campo. Esta función evalúa el rendimiento de tu sitio de manera más precisa que las simulaciones rápidas de red.
El servicio te permite realizar pruebas desde más de 20 ubicaciones globales para alinear tus pruebas con la distribución geográfica de tu público objetivo. Además, la instalación del fragmento de análisis de DebugBear te ayuda a monitorear a usuarios reales para obtener datos valiosos sobre la velocidad de tu sitio web.
Además de las métricas estándar, DebugBear ofrece datos de depuración detallados, como la actividad de red y CPU, que ayudan a los desarrolladores a diagnosticar y resolver problemas de rendimiento.

3. Request Metrics

Request Metrics te permite acceder a métricas de rendimiento en tiempo real que Google utiliza para evaluar el rendimiento de tu sitio web. Tanto los propietarios de sitios como los desarrolladores lo utilizan para aprovechar datos invaluables sobre elementos clave de la experiencia del usuario.
El servicio te ayuda a medir el tiempo que tarda en mostrarse el contenido en tu sitio web. Esto asegura que tus páginas se carguen rápidamente para que los usuarios no tengan que lidiar con frustrantes indicadores de carga. La entrega rápida de contenido es fundamental para retener la participación de los usuarios.
Request Metrics también te informa si tus páginas muestran cambios en el diseño a medida que se cargan contenidos de forma asincrónica. Los usuarios con conexiones lentas pueden experimentar estos problemas. Detectar cambios en el diseño te ayuda a ofrecer una experiencia estable y fluida.
Dado que el exceso de JavaScript puede hacer que tus páginas no respondan y provoquen retrasos en la entrada, Request Metrics te ayuda a identificar cuándo tus páginas son lentas para que puedas optimizarlas y hacerlas más receptivas.

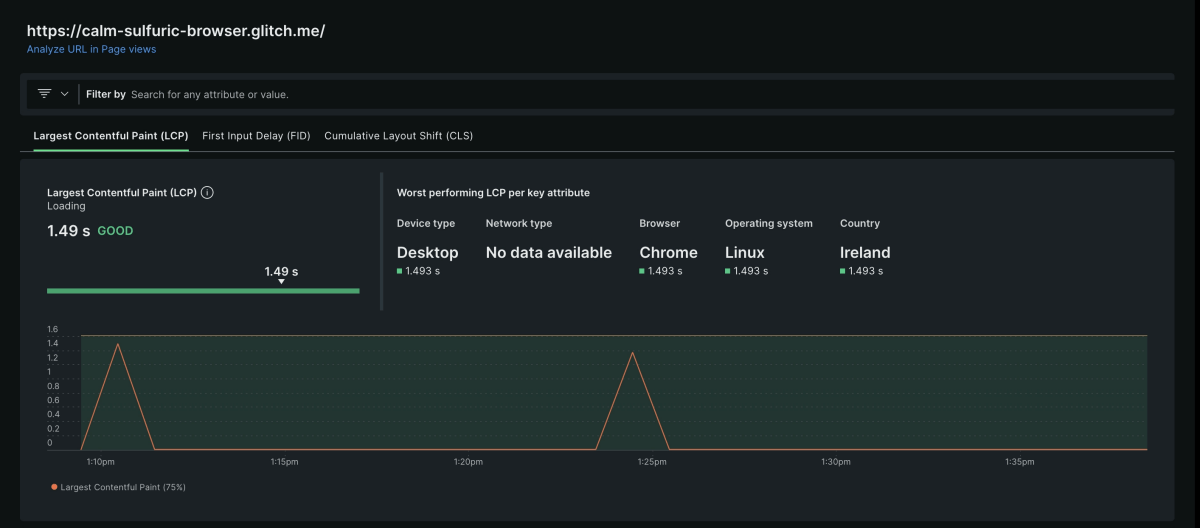
4. New Relic

New Relic es una potente solución de monitoreo de usuarios reales que evalúa la velocidad y el rendimiento del sitio en diferentes plataformas. Ofrece datos reales sobre el rendimiento de las páginas, teniendo en cuenta diferentes métodos de carga e interacciones de usuarios.
El servicio realiza un seguimiento de datos de campo y de laboratorio para las Core Web Vitals, además de otras métricas críticas, para proporcionarte una visión completa del rendimiento de tu sitio. Recopila datos a lo largo del ciclo de vida completo de tu sitio para ofrecer un análisis de rendimiento detallado.
New Relic también proporciona análisis comparativos al ayudarte a comparar las interacciones de usuarios reales con las tendencias de monitoreo sintético, lo que te permite identificar áreas de mejora.

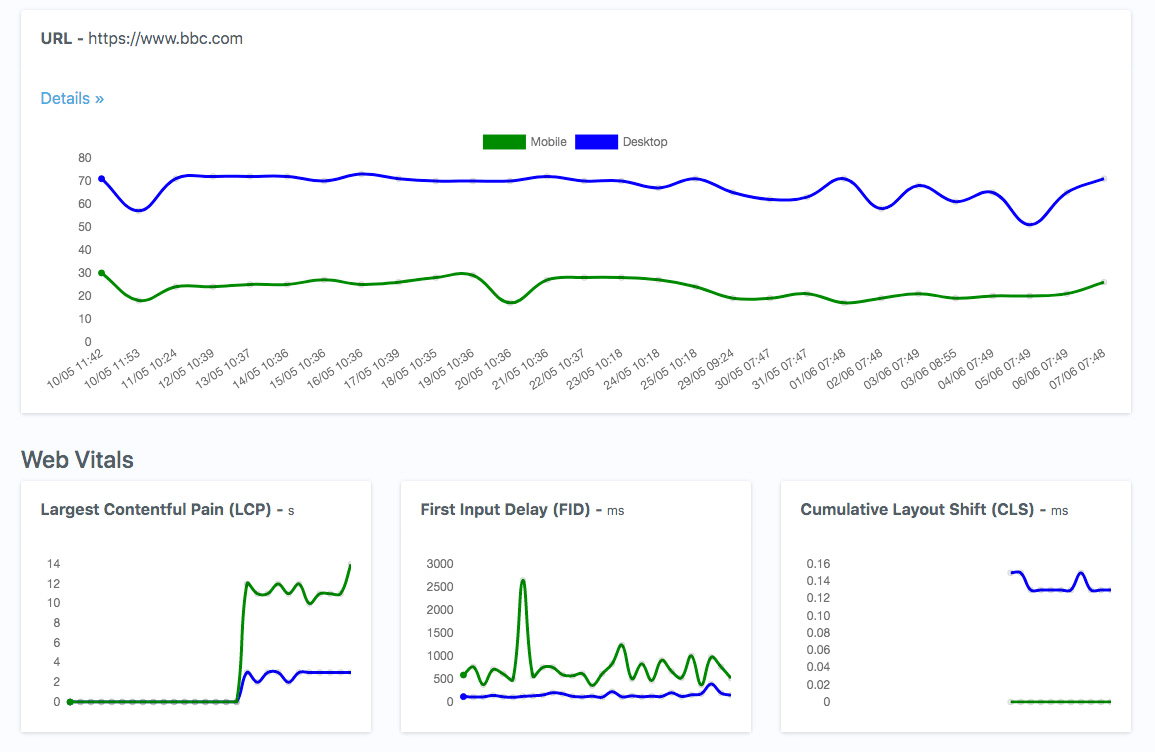
5. PageSpeedPlus

PageSpeedPlus es una herramienta perfecta para aquellos que se toman en serio el SEO técnico, ya que ofrece funciones poderosas para optimizar el rendimiento del sitio y mejorar la experiencia del usuario. Monitorea continuamente las puntuaciones de Google PageSpeed y te avisa cuando las puntuaciones bajan en páginas importantes.
El servicio verifica tus páginas vitales regularmente, monitorea tus Core Web Vitals a diario, realiza un seguimiento del análisis de datos de campo y de laboratorio, compara el rendimiento de tu sitio con el de la competencia y realiza pruebas exhaustivas de Google PageSpeed en cada página de tus sitios.
Además, PageSpeedPlus es capaz de enviar alertas oportunas, configurar pruebas automatizadas, exportar datos a Google Sheets, iniciar escaneos al instante y mejorar la velocidad del sitio con calentamiento de caché en múltiples regiones.

6. PageMTR

PageMTR es un servicio de Core Web Vitals que se utiliza para optimizar la experiencia del usuario y garantizar el éxito a largo plazo de un sitio. Te ayuda a cuantificar el rendimiento de tu sitio y a identificar áreas de mejora.
El servicio monitorea minuciosamente las tres Core Web Vitals críticas cada tres horas para proporcionar datos en tiempo real sobre el rendimiento de tu sitio. Puedes usar PageMTR para monitorear CLS y detectar cambios inesperados en el diseño, FID para medir la capacidad de respuesta de carga y LCP para conocer el tiempo de renderizado del elemento de contenido más grande visible.
PageMTR también mide FCP, que es el tiempo desde la iniciación de la carga de la página hasta el renderizado de cualquier parte del contenido en la pantalla. El servicio garantiza un LCP de 2.5 segundos o menos y un FCP de 1.8 segundos o menos.

7. Clickio

El servicio de Core Web Vitals de Clickio te ayuda a optimizar el rendimiento de tu sitio y la experiencia del usuario. Va más allá de los datos de laboratorio y se centra en cómo los usuarios reales experimentan tu sitio. Este enfoque proporciona datos rápidos de Web Vitals y elimina la demora de las actualizaciones de Google Search Console.
El servicio ofrece un análisis en profundidad para que puedas detectar problemas de rendimiento al profundizar en factores específicos, como la página, el dispositivo, el navegador, las dimensiones personalizadas y más. Esto es como una visión detallada que te permite encontrar con precisión las áreas que necesitan mejoras.
Clickio también cuenta con un sistema de alertas automatizadas que te notifica por correo electrónico cuando tu sitio incumple o cuando tus métricas vitales bajan por debajo del umbral establecido. Además, es importante saber que el servicio se basa en la biblioteca Web-Vitals desarrollada por Google para garantizar una fácil integración.
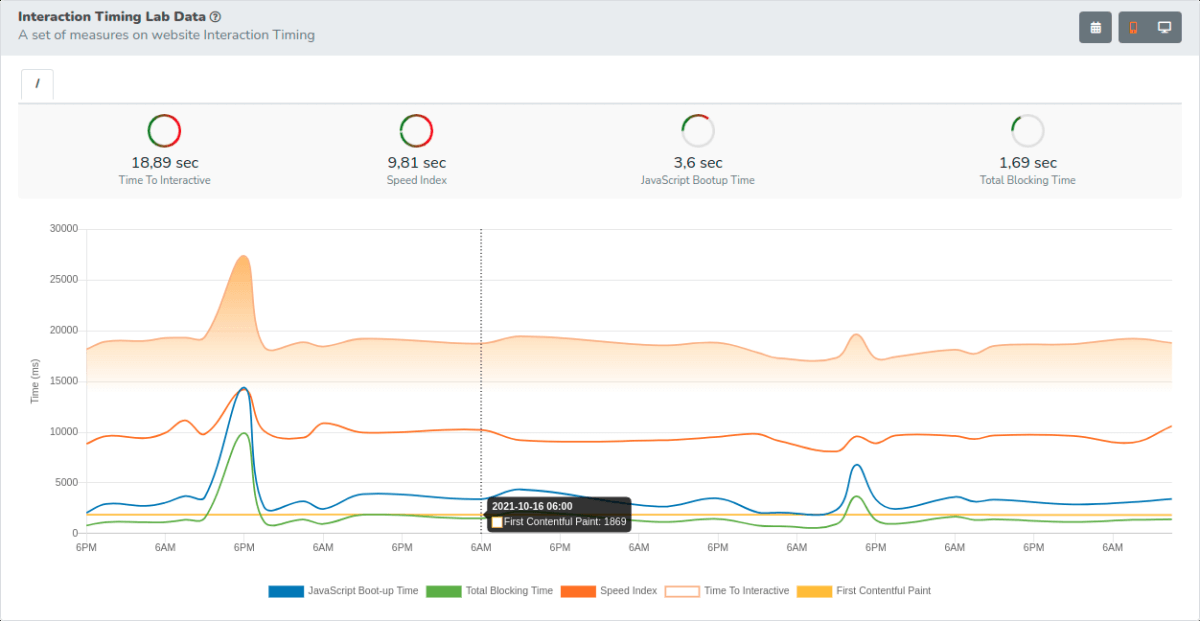
8. ThousandEyes

ThousandEyes es un servicio de Core Web Vitals centrado en las pruebas de transacciones sintéticas para proporcionar datos en tiempo real sobre el rendimiento de un sitio. Utiliza la creación de flujos de trabajo basados en JavaScript para permitir rutas de navegación específicas y la medición de métricas de Core Web Vitals, además de permitir marcadores personalizados y pruebas de transacciones detalladas.
El servicio permite a los usuarios reproducir transacciones secuenciadas y capturar instantáneas a intervalos personalizables para simplificar el proceso de depuración. También proporciona una programación flexible de round-robin para permitir intervalos de pruebas granulares.
ThousandEyes mide/minimiza minuciosamente el rendimiento de la visualización de la página, incluyendo las fases de DNS, SSL, Receive y HTTP. Además, proporciona visualizaciones detalladas de la obtención y carga de componentes para que puedas encontrar errores, cuellos de botella y el impacto de API de terceros.
9. Little Warden

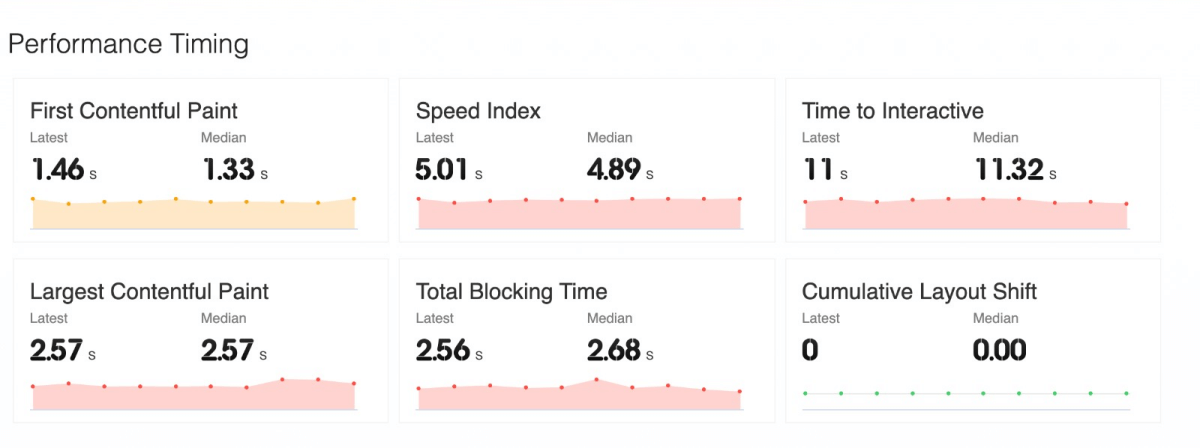
Además de diversas funciones de monitoreo del sitio, Little Warden ofrece un servicio de Core Web Vitals que permite a los propietarios del sitio enriquecer de manera significativa la experiencia del usuario de su sitio. Te permite evaluar la velocidad de carga y los aspectos visuales de tu sitio para que puedas realizar modificaciones y mejorar la satisfacción de tus usuarios.
El servicio compara el rendimiento de tu sitio con el de tus competidores y detecta áreas donde hay margen de mejora. Combina diversas métricas para que puedas descubrir cómo mejorar el rendimiento de tu sitio.
Los cambios en un sitio pueden afectar involuntariamente de manera negativa la experiencia del usuario. Por eso, las alertas de Little Warden te informan sobre esto y te ayudan a realizar modificaciones rápidas para mantener una satisfacción del usuario constante.
10. LoadFocus

LoadFocus es un completo servicio de monitoreo de Core Web Vitals que realiza un seguimiento del rendimiento de tu sitio y de métricas vitales en un abrir y cerrar de ojos. Te ayuda a configurar alertas para diversas métricas y a recibir notificaciones por correo electrónico, Slack o Microsoft Teams.
La creación de pruebas a través de LoadFocus es un proceso rápido; solo necesitas agregar tu sitio y hacer clic en “Ejecutar prueba”. Puedes configurar múltiples alertas para cualquier página según diversas métricas, e incluso acceder a un historial de los resultados de tus alertas anteriores.
El servicio también te permite utilizar una línea de tiempo de imágenes para cada prueba, ver las puntuaciones de SEO y accesibilidad de tu sitio y monitorear tus métricas vitales en una interfaz fácil de usar.

Resumen
Las Core Web Vitals consisten principalmente en LCP, FID y CLS. Son métricas críticas para evaluar el rendimiento de un sitio. Es fundamental monitorear estas métricas, ya que impactan directamente en las clasificaciones de los motores de búsqueda y en la experiencia del usuario. Descuidarlas puede llevar a tiempos de carga lentos, interacciones no receptivas o inestabilidad en el diseño.
Existen diferentes opciones para monitorear las Core Web Vitals, que incluyen verificaciones manuales con herramientas como Google PageSpeed Insights, el uso de alertas de Google Search Console, la utilización de varios servicios de monitoreo de sitios web y el desarrollo de tus propias herramientas con CrUX y Lighthouse.
Las principales herramientas de monitoreo de sitios web que revisamos hoy son Super Monitoring, DebugBear, Request Metrics, New Relic, PageSpeedPlus, PageMTR, Clickio, ThousandEyes, Little Warden y LoadFocus. Cada una de estas herramientas cuenta con diversas características, como monitoreo completo, informes de laboratorio diarios, seguimiento de datos de campo y laboratorio, varias pruebas, pruebas de transacciones sintéticas, alertas rápidas y muchas más.
Puedes elegir una de las herramientas revisadas hoy para tu sitio web según tus necesidades si deseas maximizar tu visibilidad en Google y mejorar la calidad de la experiencia de tus usuarios.






