Plugins de WordPress para optimizar tu Puntuación de Google Page Speed
La velocidad de carga de la página es un factor oficial de clasificación de Google desde 2010. Además, los Core Web Vitals, fuertemente ligados a la velocidad, se convirtieron en parte de los factores que influyen en las clasificaciones de resultados de búsqueda de Google en 2021.
Entendiendo el impacto de las clasificaciones de Google en los resultados comerciales, los propietarios de sitios web están dedicando más tiempo y esfuerzo a la optimización. Su objetivo: lograr un puntaje “verde” en Google Page Speed Insights, especialmente en la categoría “Rendimiento” para las versiones móviles.

Si tu sitio está construido en WordPress, tienes acceso a numerosos plugins que facilitan la optimización. Este artículo proporciona recomendaciones de plugins de optimización de confianza, categorizados en función de sugerencias específicas mostradas por Google Page Speed Insights.
Gráficos
Los archivos gráficos, especialmente los mapas de bits, suelen ser los componentes más grandes (pesados) de los sitios web. Sin embargo, son los más fáciles de optimizar. Por lo tanto, la optimización de un sitio web debería comenzar idealmente con los mapas de bits. Los efectos de esta acción tendrán un impacto significativo en los resultados de Google Page Speed.
“Diferir imágenes fuera de pantalla”
Esta técnica de optimización implica cargar solo las imágenes visibles en la ventana del navegador. Inicialmente, al ingresar a una página, solo se muestra su parte superior (“above the fold”), que a menudo constituye un pequeño porcentaje del total. Por defecto, los navegadores cargan todas las imágenes incrustadas en una página, pero en cualquier momento, las imágenes invisibles no son necesarias. Y es posible que nunca lo sean si un usuario no desplaza la página.
Lazy loading implica cargar las imágenes posteriores (así como videos y iFrames) a medida que el usuario se desplaza por la página. Esto se puede hacer utilizando JavaScript o utilizando la funcionalidad nativa de los navegadores (loading="lazy"), introducida en 2019.
Un plugin comprobado dedicado a esta función es a3 Lazy Load. Además, otros plugins de optimización mencionados más adelante en este texto ofrecen lazy loading como una de sus funciones, como Autoptimize o Smush.
“Tamaño adecuado de imágenes”
Si insertas una imagen más grande que el tamaño para el que está destinada a ser mostrada, el navegador la mostrará correctamente, ocultando cualquier problema. En realidad, descargará la imagen original (más grande), que luego el navegador “ajustará” para mostrarla. Esto ralentiza innecesariamente la carga de la página y consume ancho de banda excesivo del dispositivo móvil.
Smush, ShortPixel y EWWW Image Optimizer son los tres mejores plugins para optimizar archivos gráficos. Una de sus funciones ofrecidas es detectar imágenes de tamaño inadecuado y redimensionarlas a las dimensiones correctas.
Vale la pena mencionar Adaptive Images, una técnica que utiliza diferentes tamaños de imagen según la resolución del dispositivo del usuario. Al publicar imágenes, se generan archivos separados para computadoras, teléfonos inteligentes y usuarios con resoluciones muy altas (por ejemplo, pantallas Retina). Los tres plugins de optimización mencionados anteriormente ofrecen esta función.
“Codificar imágenes de manera eficiente”
La mayoría de las cámaras, teléfonos inteligentes y un número significativo de programas gráficos carecen de funciones integradas de optimización (compresión) de archivos gráficos. Al aplicar algoritmos modernos de compresión sin pérdida, el peso de los archivos gráficos puede reducirse en varios porcentajes.
Esta optimización se puede realizar manualmente utilizando herramientas en línea como TinyPNG. Sin embargo, es mejor automatizar esto con plugins de WordPress. La compresión sin pérdida de mapas de bits es la función principal de los plugins mencionados anteriormente Smush, ShortPixel y EWWW Image Optimizer.
“Servir imágenes en formatos de última generación”
WebP es un formato de imagen de mapa de bits relativamente nuevo creado por Google e introducido en 2010. Aunque es posible que no todos lo conozcan, todos los navegadores web modernos lo admiten.
En promedio, las imágenes WebP son un 26% más pequeñas que los PNG y un 25-34% más pequeñas que los JPG.
Al igual que con la compresión mencionada anteriormente, puedes convertir imágenes a WebP manualmente o automáticamente utilizando Smush, ShortPixel o EWWW Image Optimizer. Esto significa que puedes continuar preparando ilustraciones como PNG y fotos como JPG; los plugins las convertirán a WebP al publicarlas. Mantendrán las versiones originales y las mostrarán en el sitio si detectan que un usuario está utilizando un navegador antiguo que no admite este formato (un fallback).
Código
El código programático es texto, por lo que “pesa” mucho menos que las imágenes (mapas de bits). Sin embargo, su impacto en la velocidad de la página no se limita al tiempo que tarda en descargarse del servidor. El código influye directamente en el renderizado, el proceso de construir una página para mostrarla en un navegador. También ejecuta todas las funciones en la página, cada una de las cuales puede afectar, de alguna manera, el tiempo necesario para mostrar la página.
“Minificar CSS y JavaScript”
El código programático: HTML, CSS y JavaScript, en este caso, aparece originalmente legible para humanos. Cada instrucción está en una línea separada, con abundante indentación y comentarios.
<script type="text/javascript">
// Este fragmento evitará que el espectador pueda hacer clic derecho en tu página.
function f1() {
if(document.all) { return false; }
}
function f2(e) {
if(document.layers || (document.getElementById &! document.all)) {
if(e.which==2 || e.which==3) { return false; }
}
}
if(document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown = f1;
}
else {
document.onmouseup = f2;
document.oncontextmenu = f1;
}
document.oncontextmenu = new function("return false");
</script>
Ejemplo de código JavaScript en un formato legible
Los navegadores no necesitan este formato y pueden renderizar el código completamente sin él. Se vuelve mucho más ligero, hasta un 50% más ligero, incluso con una gran cantidad de código, lo que impacta significativamente los tiempos de carga.
<script type="text/javascript">function f1(){if(document.all)return!1}function f2(n){if((document.layers||document.getElementById&!document.all)&&(2==n.which||3==n.which))return!1}document.layers?(document.captureEvents(Event.MOUSEDOWN),document.onmousedown=f1):(document.onmouseup=f2,document.oncontextmenu=f1);document.oncontextmenu = new function("return false");</script>
Ejemplo de código JavaScript minificado
Un código optimizado como este no será cómodamente legible para los humanos. Por lo tanto, generalmente se mantienen dos versiones: una legible para el trabajo del programador y una minificada para su publicación en internet.
Algunos editores de código (herramientas para desarrolladores) tienen una función de minificación incorporada.
También se pueden utilizar herramientas en línea, como Code Beautify, que no solo puede minificar varios lenguajes de programación, sino también revertir el proceso, aumentando la legibilidad del código minificado.
Otro método es el uso de plugins. La minificación es una función sencilla, por lo que a menudo es un componente de plugins que realizan varias tareas de optimización, como Autoptimize, LiteSpeed Cache.
“Reducir JavaScript y CSS no utilizados”
Parte de los datos que los usuarios obtienen al cargar un sitio web es realmente innecesaria. A menudo, se trata de frameworks populares (como jQuery en JavaScript o Bootstrap en CSS), de los cuales solo se usa una parte en el sitio.
Eliminar dicho código redundante desafortunadamente requiere trabajo manual de un programador. Herramientas como Unused CSS escanean el sitio web en busca de fragmentos de código CSS que no se utilizan en ninguna situación.
Un tipo específico de código redundante son scripts necesarios solo en situaciones específicas (por ejemplo, en un formulario), pero cargados en todo el sitio.
Esta situación es más fácil de manejar, por ejemplo, utilizando el plugin Asset CleanUp. Este plugin ayuda a organizar no solo los archivos JavaScript y CSS, sino también otros plugins para que no se carguen en subpáginas donde no se necesitan.
“Eliminar recursos que bloquean el renderizado”
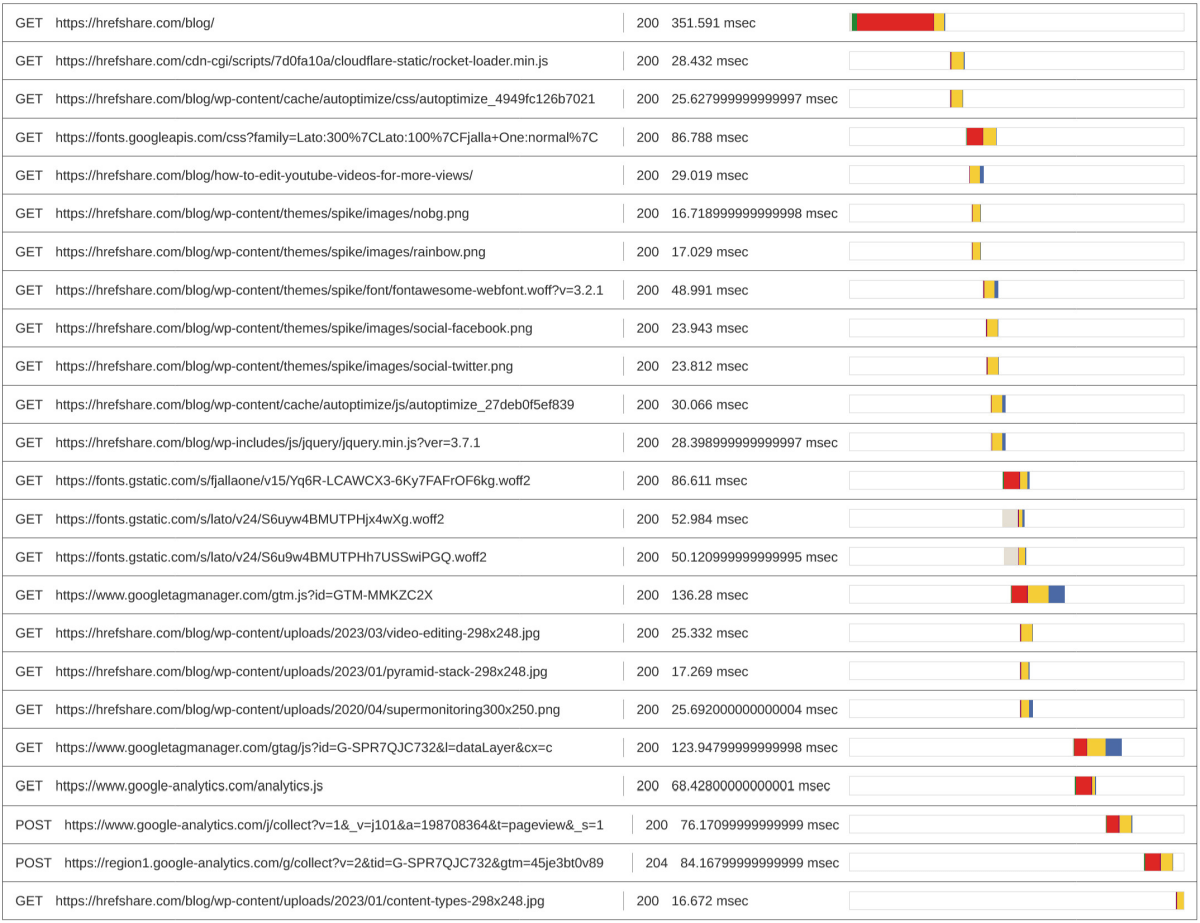
Un resultado detallado de una prueba de velocidad de carga de una página se presenta en forma de un gráfico de cascada. Usando barras horizontales, muestra los tiempos de carga de los elementos individuales de la página y su impacto en otros elementos.

Ejemplo de un gráfico de cascada que muestra los tiempos de carga de la página
En tales gráficos, son visibles las situaciones donde la carga de un elemento bloquea el renderizado de otro. A menudo, el elemento que bloquea no es necesario para renderizar la parte superior de la página que se muestra al principio (“above the fold”).
El primer paso aquí es cambiar el método de carga de componentes seleccionados de lineal a asíncrono (“async” o “defer”). Esto lo implementan plugins como Async JavaScript (un complemento de Autoptimize mencionado anteriormente), Speed Optimizer o WP Optimize.
Una solución interesante la ofrece el plugin Flying Scripts, que permite cargar scripts JavaScript solo en una subpágina específica cuando realmente son necesarios.
Desafortunadamente, en la mayoría de los casos, esto no es suficiente y se requiere un paso adicional. Este siguiente paso implica definir el llamado código crítico (tanto CSS como JavaScript), necesario para renderizar correctamente la parte superior de la página, e integrarlo desde archivos externos en el código fuente (HTML) de la página misma (conocido como “inlining”).
Los mejores resultados se lograrán, una vez más, mediante la edición manual del código por parte de un programador. Pero esta tarea se puede intentar automatizar. Plugins como Autoptimize, Hummingbird, Nitropack son capaces de hacer esto.
“Reducir el impacto del código de terceros”
Obtener componentes de múltiples fuentes diferentes siempre afecta negativamente el tiempo de carga de una página. Cada servidor adicional desde el cual se obtienen datos agrega conexiones adicionales que se pueden evitar.
El primer método es elegir uno de varios CDN confiables que alojen paquetes de código populares, por ejemplo, cdnjs, jsDelivr. El objetivo es obtener todos los paquetes de un servidor, no de muchos.
El segundo método produce resultados aún mejores pero complica ligeramente la actualización del código externo. Consiste en copiar todos los recursos externos a tu propio servidor y cargarlos sin conectarse a ningún otro servidor.
“Asegurar que el texto permanezca visible durante la carga de la webfont”
Esto se trata más de la experiencia del usuario (UX) que del rendimiento de la página. Sin embargo, lo incluimos aquí porque está relacionado con las fuentes web, que también están conectadas al rendimiento.
Cada fuente utilizada en un sitio significa datos adicionales para cargar. Independientemente de si la fuente se carga desde el servidor del sitio o desde un CDN (por ejemplo, Google Fonts), requiere cierto tiempo de carga.
Para minimizar el impacto negativo de las fuentes en el tiempo de carga y evitar la ilegibilidad temporal del texto (antes de que la fuente se cargue por completo), vale la pena usar uno de los plugins de optimización confiables, como Autoptimize, WP Optimize, Speed Optimizer.
Servidor y red
El servidor web (hardware) donde se instala el sitio web, su software, configuración, ancho de banda de conexión a Internet, así como la carga del servidor y la red, impactan en la velocidad con la que se carga un sitio web.
A veces, es necesario cambiar el servicio de alojamiento, por ejemplo, a uno que admita mejor WordPress, o subir de nivel, de un alojamiento compartido a un VPS o un servidor dedicado, o aumentar los parámetros de una solución basada en la nube.
“Reducir el tiempo de respuesta inicial del servidor”
El tiempo de respuesta del servidor depende en gran medida del servidor en sí, lo que significa la calidad del servicio de alojamiento. Suponiendo que no planeas cambiar de proveedor, puedes mejorar este resultado implementando el almacenamiento en caché en WordPress.
El almacenamiento en caché del servidor implica guardar cada subpágina o publicación en el disco del servidor en forma estática y luego servirla directamente a los usuarios desde esta caché estática. Esto significa que se genera (por scripts y la base de datos) solo una vez en lugar de en cada visita.
Los tres principales plugins para el almacenamiento en caché del servidor en WordPress son WP Super Cache, W3 Total Cache y WP Rocket. Sin embargo, este último solo ofrece una versión comercial y no tiene una versión gratuita.
Otro popular es LiteSpeed Cache, pero requiere un alojamiento que admita LiteSpeed.
“Servir activos estáticos con una política de caché eficiente”
Junto con el almacenamiento en caché del servidor mencionado, también existe el caché del navegador, la memoria caché del navegador. Para utilizarlo de manera óptima, el servidor debe enviar encabezados HTTP apropiados para informar al navegador con qué frecuencia debe actualizar (volver a descargar desde el servidor) los archivos de un cierto tipo.
Los archivos estáticos (por ejemplo, imágenes, pero también PDF, scripts) no cambian por definición, por lo que el tiempo entre actualizaciones para ellos debería ser lo más largo posible (por ejemplo, 6 meses). Esto significa que después de la primera visita a un sitio, para la mayoría de las visitas posteriores, los recursos estáticos se mostrarán utilizando la caché del navegador: archivos almacenados localmente en el disco del usuario.
El caché del navegador se puede configurar editando la configuración del alojamiento (por ejemplo, en el archivo .htaccess), pero es más conveniente utilizar uno de los plugins de almacenamiento en caché del servidor. Cada uno de ellos permite configurar también el caché del navegador.
“Preconectar a los orígenes requeridos”
“Preconectar” es un método que establece una conexión con una fuente de datos externa (scripts, fuentes, imágenes, etc.) lo más rápido posible, justo en el encabezado de la página. De esta manera, cuando llegue el momento de cargar un recurso desde ese servidor, tardará una fracción de segundo menos.
Esta opción la ofrecen plugins como Autoptimize, Speed Optimizer, Hummingbird.
“Precargar solicitudes clave”
“Precargar“, a diferencia de “preconectar”, no se trata solo de establecer una conexión con un servidor, sino de precargar un recurso específico (por ejemplo, una fuente, una imagen). Tiene sentido, por supuesto, solo para la parte superior de la página (lo que se ve primero).
Esto se puede hacer con WP Optimize, pero también con algunos plugins de almacenamiento en caché, como WP Super Cache, LiteSpeed Cache.
“Habilitar compresión de texto”
Así como ZIP o RAR pueden reducir el tamaño del archivo, el contenido de una página web se puede reducir comprimiendo su texto. Por supuesto, esta compresión ocurre en tránsito, durante la transmisión de datos, prácticamente imperceptible para los usuarios.
Al enviar datos, el servidor los comprime utilizando el algoritmo GZIP o BROTLI, y el navegador los descomprime.
Para verificar si los datos de texto en un sitio específico están comprimidos, puedes usar la herramienta Gzip Test.
Si el resultado es negativo, se necesita habilitar la compresión en la configuración del servidor o de un servidor virtual específico. Esta opción puede estar disponible en el panel de alojamiento, pero en algunos casos puede ser necesario editar el archivo .htaccess o contar con soporte técnico.
Qué plugins de optimización de WordPress elegir
Si Google Page Speed Insights muestra solo sugerencias individuales de optimización para tu sitio, puedes abordarlas con plugins específicos. Sin embargo, si hay muchas sugerencias, es probable que usar uno de los plugins de optimización universal sea la mejor solución.
Aquí tienes una lista de plugins recomendados mencionados en este artículo:
- Optimización de imágenes: Smush, ShortPixel, EWWW Image Optimizer
- Carga lenta (lazy loading): A3 Lazy Load
- Almacenamiento en caché en disco: WP Super Cache, W3 Total Cache, WP Rocket, LiteSpeed Cache (requiere alojamiento LiteSpeed)
- Plugins de optimización multipropósito: Autoptimize + Async JavaScript, Speed Optimizer, Hummingbird
- Otros: Asset CleanUp, Flying Scripts, Cloudflare
Monitorear los resultados de Google Page Speed Insights
Lograr los resultados previstos en Google Page Speed Insights no significa que puedas descansar en tus laureles. Estos resultados pueden empeorar con el tiempo: si se publica una imagen grande y no optimizada en una página, o si la calidad del alojamiento, ya sea tuyo o externo, desde el cual se cargan recursos adicionales, disminuye.
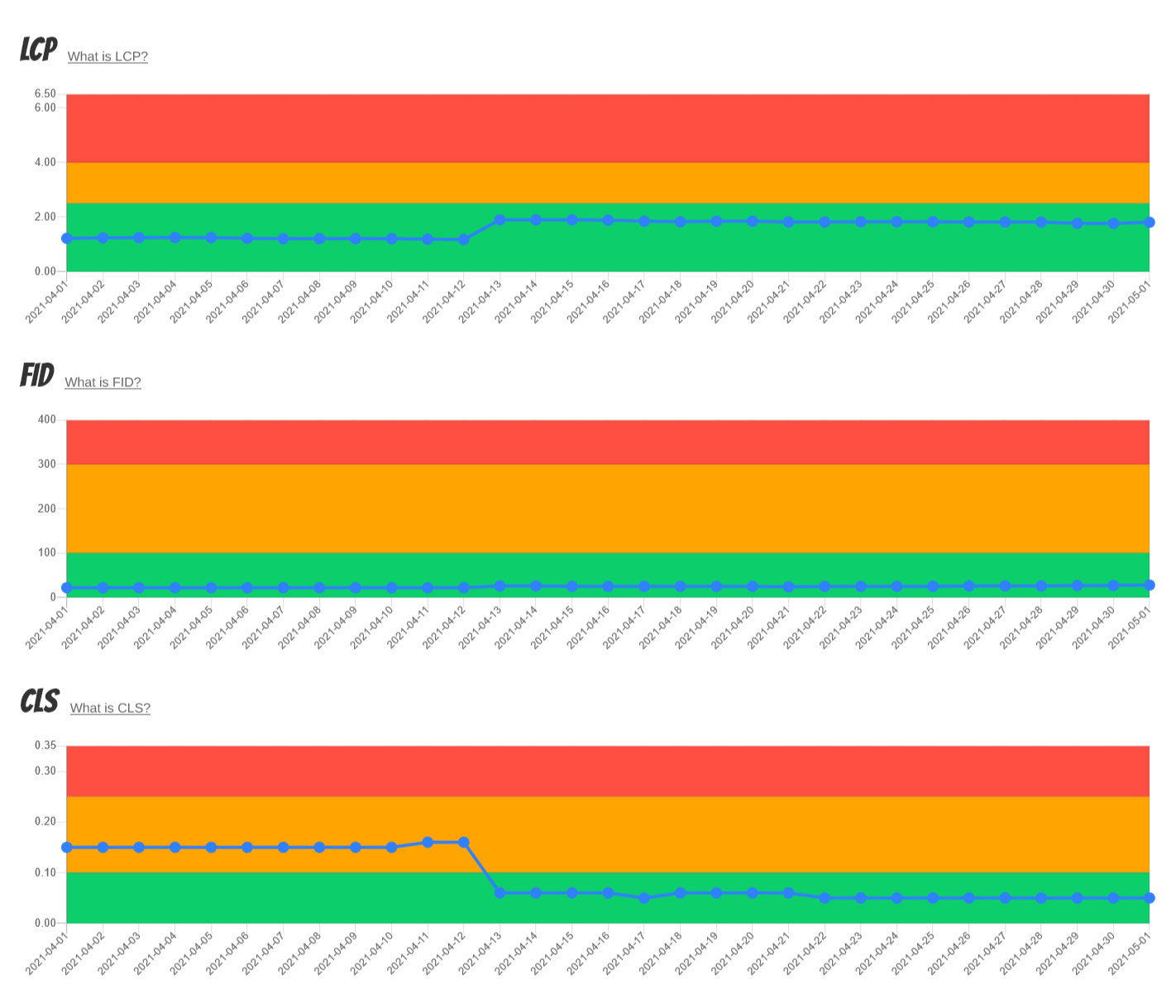
Por lo tanto, vale la pena monitorear tanto el tiempo de carga de la página como los valores de Core Web Vitals. Super Monitoring permite ambos.

Monitoreo de Core Web Vitals






